Have you ever looked at a Cheesecake Factory menu?
It has more than 20 pages of options. That’s over 250 selections.
Imagine if, instead of splitting its items up into meal categories, it just listed everything in order of when it was added to the menu.
Lunch would be complete chaos and you would probably just find somewhere simpler to eat.
A blog without any categories is sort of like a chronological Cheesecake Factory menu.
Only, you might have thousands if not tens of thousands of blog posts over the years, many of which are still useful to your audience, but not so easy to find.
When you add categories to your blog’s navigation menu, you make it much easier for your audience to browse content by topic.
Likewise, an on-page search feature and the use of tags can help organize your content so readers can more easily find the information they’re searching for.

What exactly is a blog category?
Blog categories are subsections of your main blog page that are dedicated to specific topics covered on your blog.
Think of your blog hierarchy as you would a website.
On the top, you have the main blog page. Brafton.com/blog is an example. This page features a chronological feed of all blog content.
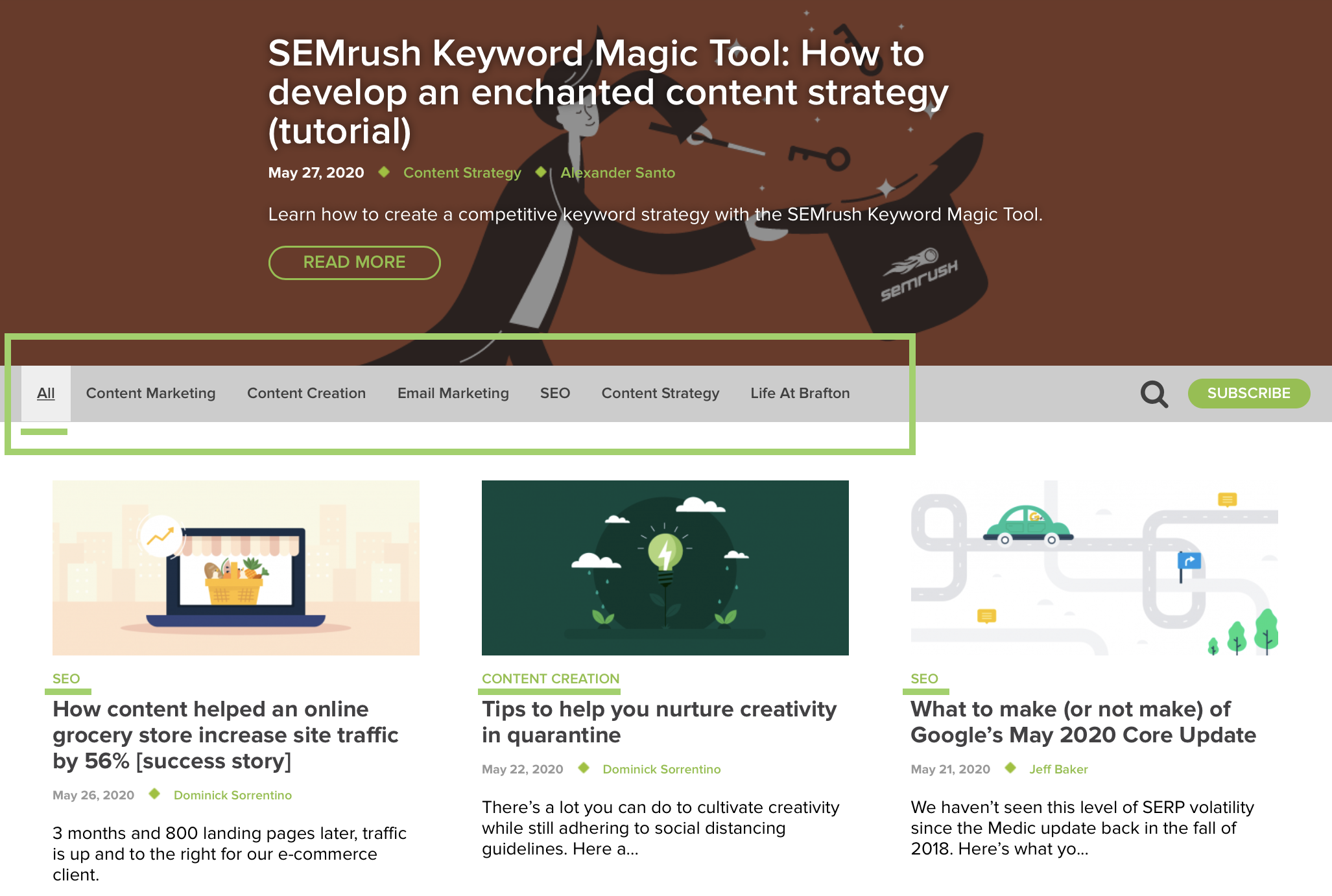
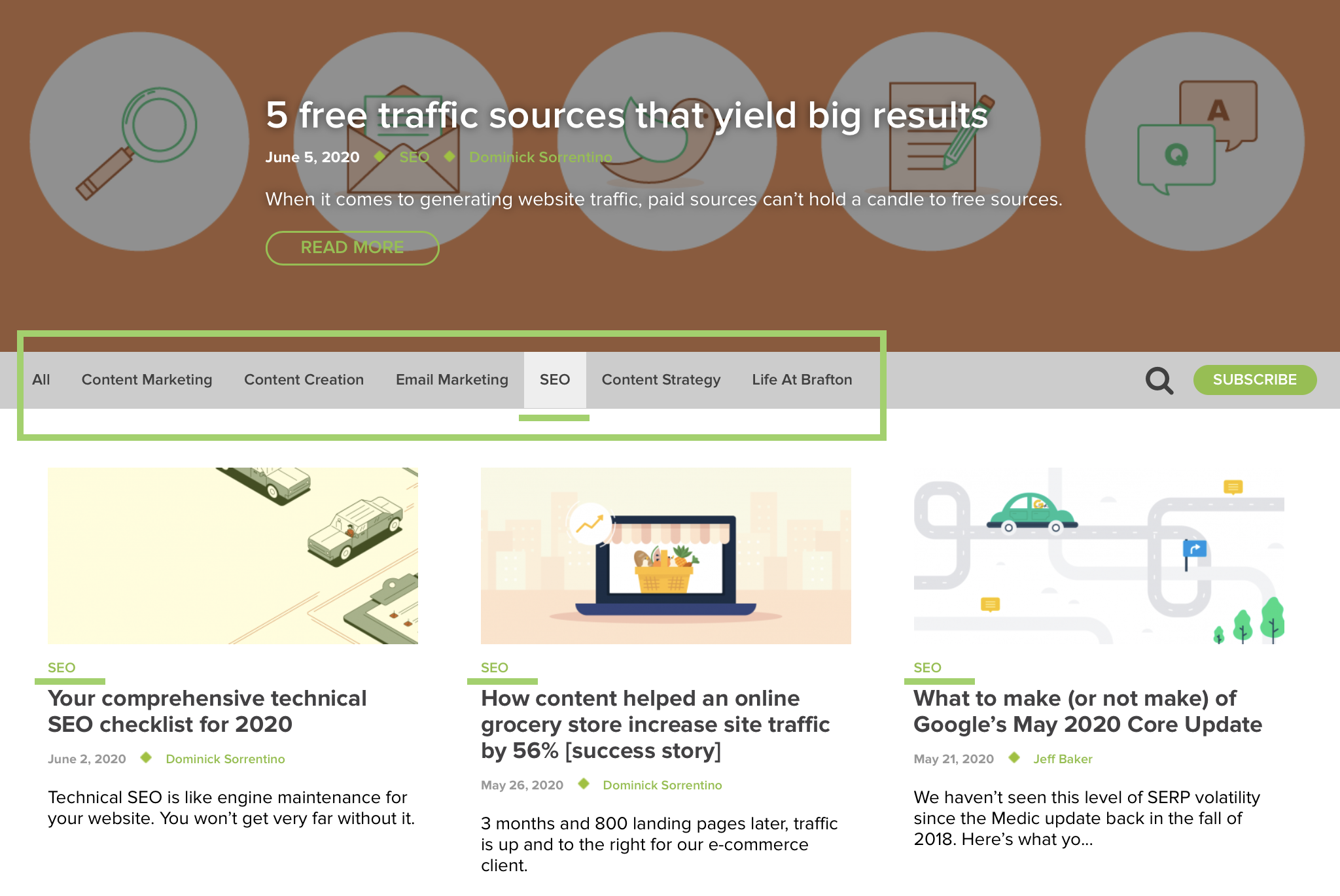
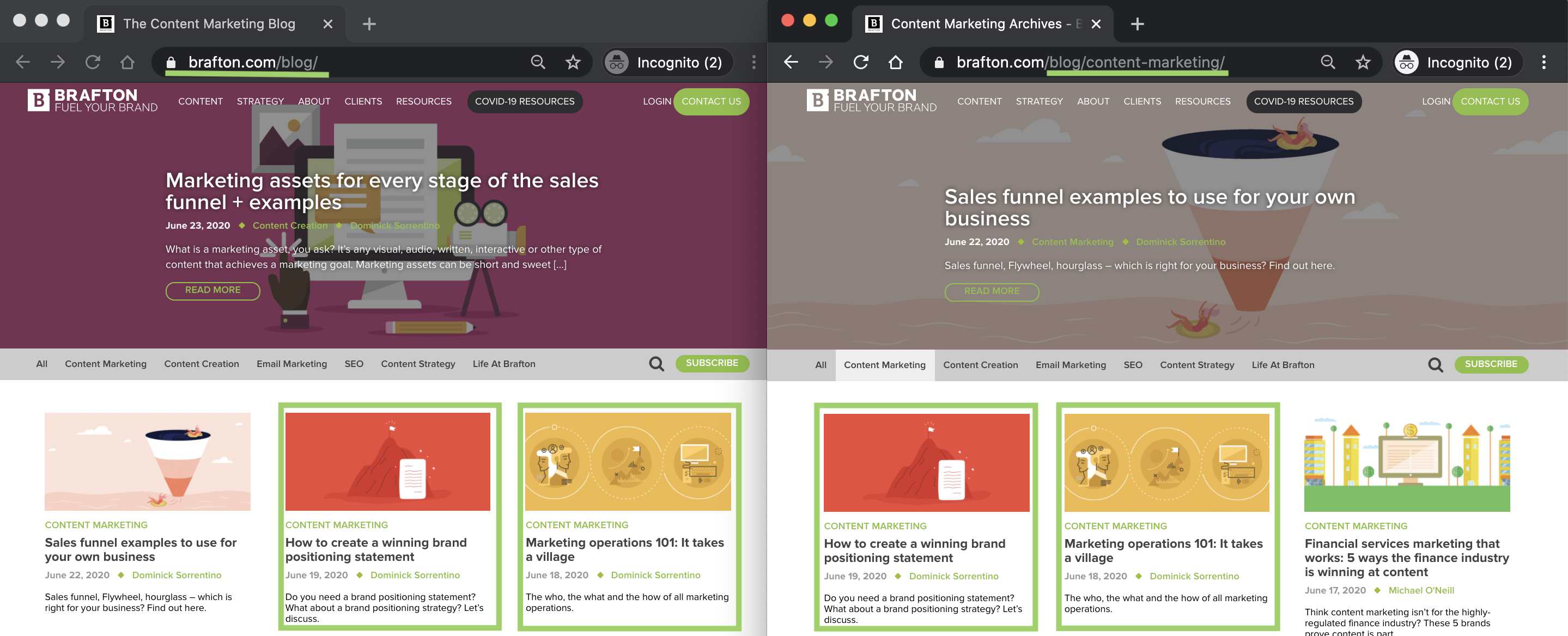
But you might also have a navigation menu that lets you view blog posts by category, like so:

Upon clicking on any of those category tabs, you navigate further into the hierarchy. If I clicked “SEO,” on our “brafton.com/blog” page, I would navigate to a sub-page with a slightly extended URL string: “brafton.com/blog/SEO”. This page would only display blog posts related to SEO.

Why use blog categories?
Because you don’t want to have the blog equivalent of a Cheesecake Factory Menu.
You want it to be set up in such a way that your target audience can easily explore the topics they care most about.
There are other ways to achieve this goal, for instance, by using blog tags or and an on-page search function.
From our experience, a combination of categories, tags and a search function facilitates a much cleaner blog design than, say, having a tag cloud in the margin (more on this later).
How do blog category pages work?
Technically, a blog category page is its own unique webpage, and that comes with two potential issues that you need to get right:
1. The problem of categories in URLs
You’ll notice that we include blog categories in our URL string (e.g., “Brafton.com/blog/SEO/technical-SEO-checklist).
On other websites, you may even see subcategories in URLs that look something like this: “Website.com/blog/news/human-interest/man-bites-dog.” “News” is the parent category, while “human-interest” is a child category.
But you don’t have to include categories in your blog post URLs. In fact, unless you’re sure your categories won’t change any time soon – or you’re using a very old link structure – you probably shouldn’t.
Because if those categories change, or you decide to get rid of them completely, you might have more link redirection work on your hands.
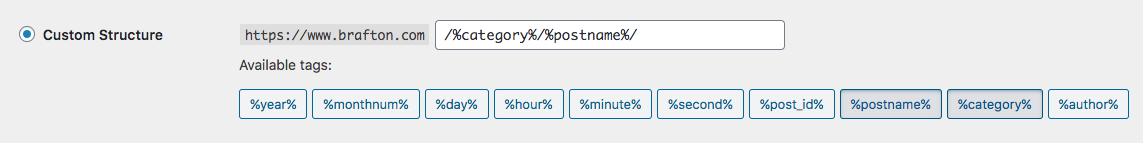
If it makes sense for your website, you can easily add categories to URLs in WordPress under Settings > Permalinks:

2. Duplicate content concerns
Technically, each category page and sub category page is its own webpage.
That means your blog title and its extract will appear twice on your site: once in the main blog feed, and again on the category page.
In other words, you end up with duplicate content on your blog:

The good news: Google won’t penalize this as duplicate content since it’s just titles and snippets, according to Google Senior Webmaster Trends Analyst, John Mueller.
The bad news: Your category pages could potentially compete with other pages on your website that use similar keywords.
For instance, at Brafton, we have a blog category page titled “Content creation.” But we also have a commercial landing page titled “Content creation services.” We wouldn’t want to divert traffic away from the latter. Category pages aren’t meant to compete in search.
The fix: Add “noindex” and “nofollow” tags to your category pages. This will prevent Google from indexing or crawling any of your category pages. Therefore, they maintain value to readers on your blog without cannibalizing your SEO efforts.
Speaking of SEO: How do blog categories affect it?
Blog categories have zero direct SEO influence.
However they can indirectly affect SEO efforts in the aforementioned ways – cannibalizing search traffic or causing redirect issues upon a blog restructuring.
Strong blog design can also positively influence user experience.
Engagement with your site, including clicks, bounce rate, length of session and other similar variables can influence rankings. Intuitively laid out blog categories can help increase the amount of time users spend on your site by making it easier for them to find the content they care about.
In other words, blog categories shouldn’t necessarily be used for SEO purposes. At the end of the day, they’re really about improving UX, which can indirectly influence rankings.
How to set up blog categories
It really depends on your content management system, but the more popular options (WordPress, Drupal, etx.) make it really easy to add categories and sub-categories to your blog.
You can even assign multiple categories (although we wouldn’t recommend this, since it can cause duplicate content issues).
WordPress also makes it easy to:
- Edit a category name.
- Create descriptions for each category.
- Create subcategories.
- Customize the navigation menu for your category list.
- Assign blog posts to categories.
We won’t go into too much detail here since a) it’s super easy and b) WordPress has already explained how to do this much better than we ever could in a blog post.
Pro tip: Five to 10 blog categories is the sweet spot. Anything less doesn’t really justify categories and anything more risks busy blog design. If 10 categories isn’t enough, consider creating child categories. Too many categories is a recipe for clutter.
Tags vs. categories: What’s the difference?
The difference between categories and tags is refreshingly straightforward.
Blog categories are broad groupings. Tags more directly describe what’s in a post. It’s that simple.
Each blog post should have one category but can have multiple tags. In fact, there is no limit to the number of tags you can add to a blog post on WordPress. You can add thousands! Or you can add none. Tags, unlike categories, aren’t mandatory (at least not on WordPress).
Also unlike blog categories, blog tags are descriptors, not pages. It’s totally up to you how to use your tags. For instance, you can install a plugin that uses tags to display related posts at the end of each article on your blog.
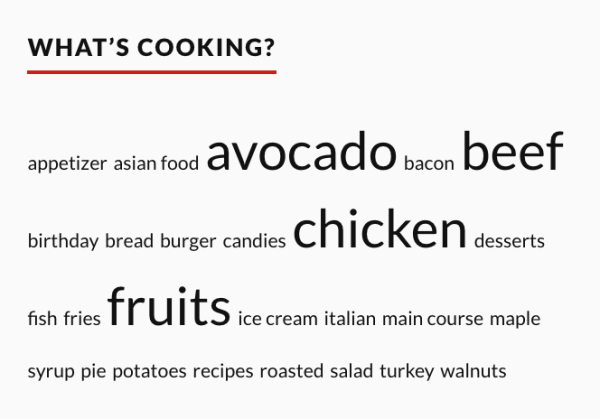
Alternatively, you can use a Tag Cloud widget on WordPress to create something like this on your blog:

Clicking on any of the words in a tag cloud filters out content with that same tag.
Tags, like categories, have very little bearing on SEO beyond potentially influencing UX, but there are fewer things to break with tags.
The only real potential drawback to using tags is that they can look a tad amateurish. Also, if you’re not consistent, you might accidentally create similar tags for the same concept (e.g., adding the tag “blogger” instead of “blogging”). That influences how much content will display when a user clicks on a tag.
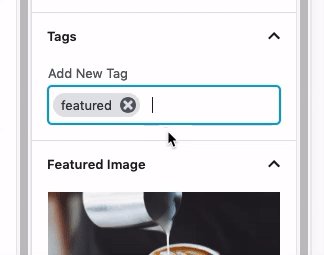
Once you have an idea of how you want to use your tags, adding them to a blog post in WordPress is easy.
The image below more or less tells you everything you need to know:

So where do archives fit into all of this?
Archive is one of many words in the WordPress lexicon with two frequently conflated meanings.
First, there’s the archive.php template.
This is basically a feature included in most WordPress themes that lets you pull up blog posts based on a certain classifier – author, tag, category, date, etc.
It’s the reason, for instance, you can click on my picture at the top of this blog post and see everything I’ve ever written for Brafton.com (lord help you). Without the archive.php template, categories, tags and other classifiers would basically be useless.
Then there’s the custom archive.
This would be a custom web page that acts as an index of all the blog content you’ve ever posted over the years. Building a custom archive requires a lot of work. Providing direction would require me to double the length of this blog post, and no one wants that.
Now go make your content menu
We’ve discussed categories, tags, SEO, URLs, duplicate content, archives – I mean, who knew there was so much to blog categories? It’s the Cheesecake Factory menu all over again but without the indigestion (I kid).
So we’ll just leave it at this: Your blog is more than a traffic magnet. Once you get users on your site, you want to keep them there.
Make it easy for them to find what they’re looking for, and they’ll come back for seconds.